We all know that visual storytelling is a great way to engage your audience, but how do you do it?
The problem with most marketers today is that they focus on the “what” instead of the “why”. They want to tell you about their product or service, not why you should care. When people are looking for something new and exciting in their lives, they need more than just a product description. They need an emotional connection.
If you’re ready to start telling your brand’s story visually, here are 14 examples from leading brands around the world who have mastered this art.
Each example comes with specific information on how each company used visuals in their marketing campaigns so that you can apply these techniques when starting your own online business.
What is visual storytelling?
Visual storytelling is defined as:
The use of visual elements to convey a story or message. It is the art and science of creating, editing, and sequencing photographs, videos, graphics, and artwork together to narrate a story.
Visual storytelling is not something new. It’s been around in various forms for hundreds of years, but it has become increasingly important with the rise of social media, SEO marketing and video marketing.
People remember stories more than just simple facts or figures. The right story can be a very compelling tool and leave a lasting impression on your audience.
So let’s get right into 14 examples of great visual storytelling.
Stunning examples of visual storytelling websites
1. Pierre Herme Nicolas Buffe
Users are encouraged to read the whole book chapter by chapter when they visit this dynamic storytelling website. They can explore the fantastic world of the novel via simple drag-and-drop interactions, beautiful pictures, and effective animations.
Remove the distractions and you’ll discover a book that takes you to another dimension. The background music brings an immersive quality, making the story more realistic. It’s a fantastic case study for those interested in creating a beautiful children’s storytelling website or even an amusement park.
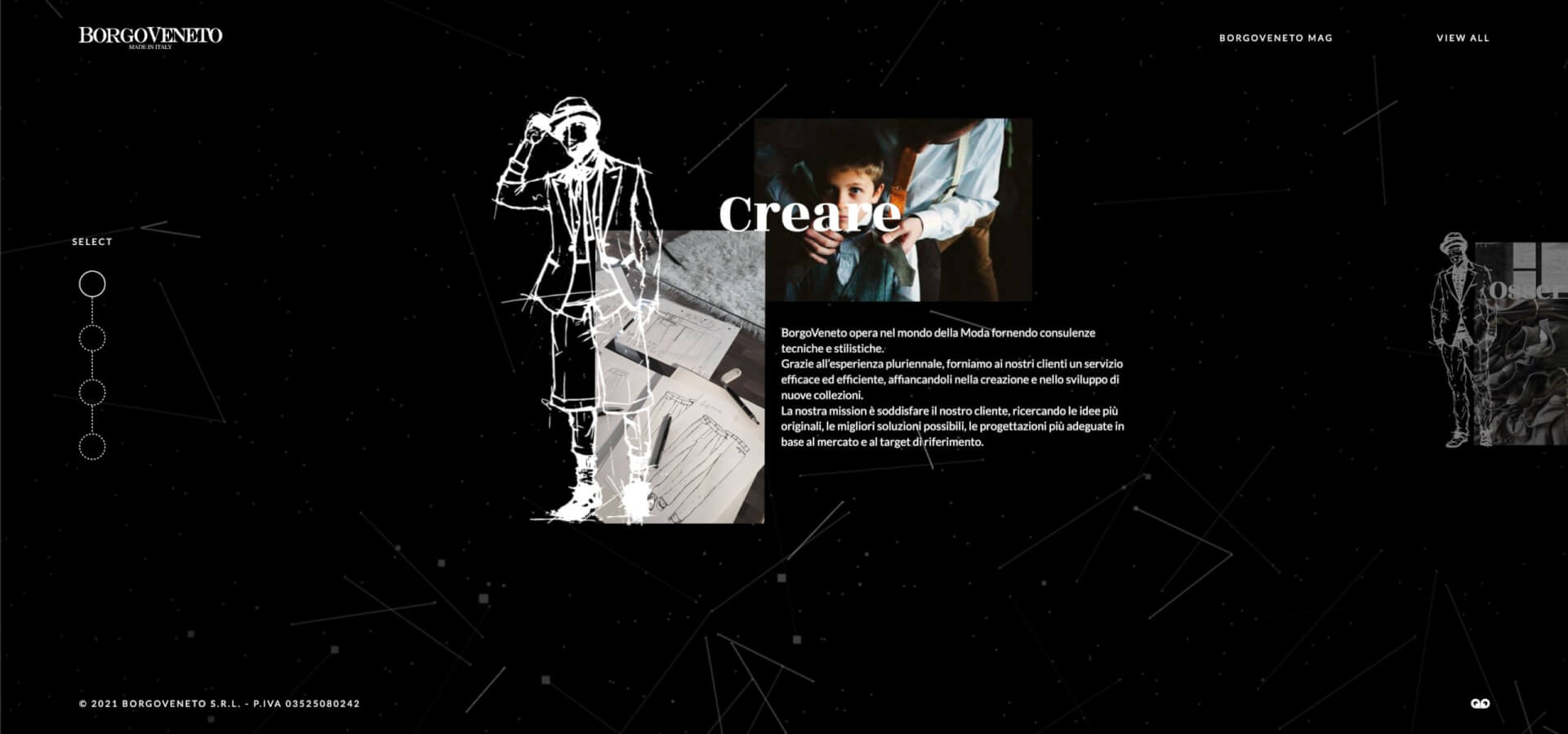
2. Borgo Veneto
This fashion studio website comes equipped with dramatic transitions and hovering effects to entice visitors.
With a simple, accessible layout and plenty of white space, this website offers visitors an immersive experience in which they can easily follow the site’s linear navigation on the left side to read about the studio’s achievements and projects.
The dark and white colour scheme adds a layer of intrigue while remaining fashionable. If you’re searching for ideas for an art, fashion, or design business, this site should be studied or even modelled.
3. Mi Banxico
The goal of Banxico, Mexico’s central bank, is to promote financial literacy and educate the general public on how money and banking work.
It employs a fun and innovative approach to show its products one by one and includes items such as vivid pictures, symbols, animations, and micro-interactions.
The images beneath the search bar, background music, clicking noises, and other sound effects keep people engaged.
This is an excellent illustration of how a bank or financial website does not have to be drab and colourless. A bright and amusing design may work in a “serious” industry like banking – if done correctly.
4. Domaine Glinavos
A minimalist storytelling website, Domaine Glinavos is built around the idea of explaining why customers should choose this brand. It interactively offers eight reasons for visitors to pick Domaine Glinavos, a Greek wine brand.
When people come to this website, they begin a digital adventure that takes them through Glinavos. This website is tempting with a series of vivid films, bitesize explanations, and innovative transition effects.
It’s an excellent example of how to use interactivity to engage audiences.
5. The Boat
The Boat is a browser game based on a graphic novel. Visitors to the website are directed to explore the story by clicking to go through the journey.
Readers will go through five separate stages where they have to survive their imprisonment, and lead heroes out of the Vietnam War.
The step-by-step instructions, interactions, animations, and background music all work together to make a very engaging experience.
6. Popitas
A mascot’s strength in web design cannot be overlooked since it may help users build a corporate image, and deliver a certain message to customers easily. Popitas takes advantage of that.
This is a food e-commerce site that specialises in popcorn and similar foods. It creates an inviting recreational atmosphere with its adorable popcorn-like mascot.
The mascot’s natural and genuine facial expressions entice users to learn more about its popcorn items.
7. Bagigia
Bagigia is a unique storytelling website that employs clever scrolling and flawless word explanations to show every aspect of its hottest items.
This web page, unlike most others that feature symmetrical cards or grids, focuses on only one of its hot items. The minimalist design of the website makes it an excellent example of branding and content integration, which is a major trend in responsive web design.
The site’s easy to use and simple to understand. It offers every little detail – from the product’s style to information about the designer. All of this clearly demonstrates that they care about their customers and about explaining the story behind the product.
The innovative zipper-like navigation bar at the bottom is also a great concept for a bag website.
8. The Hybird Graphic Novel
This website, like a few others on this list, is a game-like digital storytelling novel with unique parallax effects. Readers are entertained by colourful pictures throughout the story as they follow and complete the activities with the heroines. It’s been proven that games are effective when it comes to improving learning.
The diverse audio track, made up in part of chaotic noises and machine-gun fire, helps to reproduce the experience of entering a real-world warzone.
Background sounds, such as barking dogs and shattering windows, enhance the immersive effect in this virtual world.
9. Time Wasting at Work
This visual storytelling example comes from Atlassian. It uses bright words, charts, numbers, and images to educate people on how they can better manage their working time.
For example, it shows the amount of time they spend on average at their desk and gives details about how many emails they write each day (broken down step by step).
The step by step method in which the product is presented is both practical and successful. This may be a good model to follow if you want to develop an attention-grabbing advertising website that is also quite functional.
10. This Side of Rice
This site explains how its creator ate various Chinese cuisines as a child and employs an innovative storytelling style to educate people about the different meals.
The storytelling is eye-catching and distinctive, marked by the horizontal scroll design, delicious food images, and scattered text explanations.
It’s also a one-page design that loads quickly and gives users the option to jump from page to page with ease.
11. Slaveryfootprint
Slavery Footprint was founded as a non-profit organisation dedicated to educating people about modern-day slavery.
The website for this company takes online accessibility, usability, and responsive design to an exceptional level. When a user opens their website, the breaking of the chain design catches his or her attention, expressing the business’s aim of freeing modern-day slaves.
Members who join the site go through an interactive experience thanks to a unique pop-up design for each of the menus.
The Slavery Footprint website is an excellent example for non-profit organisations on how to keep their members engaged and draw attention to their cause.
12. Blacknegative
With dark mode design rising in popularity recently, Black Negative is a website that’s riding the wave with its subtle colours and clever employment of dark backgrounds.
The fantastic graphic design, excellent use of typefaces, and innovative navigation makes visiting Black Negative’s website a one-of-a-kind experience.
The designers’ technical skill in using extensive digital content, well-integrated flow, and background music throughout the site is simply fantastic.
13. Hellomonday
The content on Hello Monday’s website serves to highlight their creativity, which is reflected in the various digital experiences it provides.
The design is both inventive and unique, combining animation and visual effects on pixel-rich graphics – overall, the site immerses the user into a highly engaging experience.
It’s unusual in that it makes full use of fonts, simple user navigation, and several unique usability features.
14. Aquest
AQuest’s website is an outstanding illustration of extraordinary visual storytelling, innovative multimedia usage, and audio engineering.
The typeface, cursor effects, and intelligent use of movement in this project can all be seen on the site. A lot of effort has gone into the interactions and rollovers.
AQuest’s dark background design with clever visual effects provides the site with a distinct motion style. Every nook and cranny of this production and technology company website exudes creativity.
What are the benefits of visual storytelling?
Visual storytelling has many benefits. It’s more engaging than plain text because it uses an additional layer of sensory information, which increases the likelihood it will be processed by the brain’s deeper levels.
It also has many additional benefits including the fact that it’s a great way to illustrate things that have never been seen before or to give people who have no prior understanding of a topic a great way to engage with the topic more easily.
This accessibility is what makes visual storytelling so powerful. Couple this with the fact that it can create empathy between viewers and those in the story, then you’ve got a very powerful tool in your hands.
Keep these points in mind when you’re telling your story, and you’ll increase the chances of forming a meaningful, emotional connection with your audience.
– – –
Hanson Cheng is the founder of Freedom to Ascend. He empowers online entrepreneurs and business owners to 10x their business and become financially independent. You can connect with him here.